内容について
前回までに作成したQPushButtonとQPlainTextEditのみが配置されたフォームを利用してボタンがクリックされた時のイベント処理を実装します
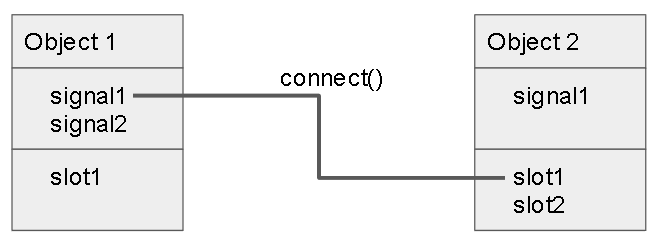
Signal / Slot
Qtにはオブジェクト間でのメッセージのやり取りの仕組みとしてSignal/Slotというものがあります。イベント発生時にオブジェクトから発行されるSignalとSignalを受け取る側のSlotがあり、事前にSignalをSlotに接続しておくとSignalが発行された時に登録されていたSlotにSignalが送信されます。今回の例でもこの機能を使用します。

Slotの定義とSignalとの接続
QPushButtonにはSignalが定義されていますが、Signalを受け取って独自の処理を行うにはSlotを定義する必要があります。まずはシンプルな関数を定義し、QPushButtonのシグナル”clicked()”を接続してみます。SignalをSlotに接続するにはconnect()関数を使用します。
from PySide2.QtCore import Slot
class MainWindow(QMainWindow):
def __init__(self, parent=None):
super(MainWindow, self).__init__(parent)
self.ui = Ui_MainWindow()
self.ui.setupUi(self)
# clickedをself.button_clickedに接続
self.ui.pushButton.clicked.connect(self.button_clicked)
@Slot()
def button_clicked(self):
print('button clicked')Slotの定義で使用しているSlotデコレータに関しては使用しなければならないケースがあまり無いらしく省略しても動作します。
Slot関数内でのGUI操作
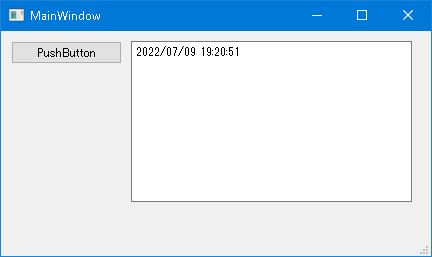
GUI上でイベント処理の動作が確認できるようボタンがクリックされた時の日付時刻をPlainTextEditに表示するコードを足し、テストしてみます。
import sys
from datetime import datetime as dt
from PySide2.QtWidgets import QApplication, QMainWindow
from ui_mainwindow import Ui_MainWindow
from PySide2.QtCore import Slot
class MainWindow(QMainWindow):
def __init__(self, parent=None):
super(MainWindow, self).__init__(parent)
self.ui = Ui_MainWindow()
self.ui.setupUi(self)
self.ui.pushButton.clicked.connect(self.button_clicked)
@Slot()
def button_clicked(self):
print('button clicked')
text = dt.now().strftime('%Y/%m/%d %H:%M:%S')
self.ui.plainTextEdit.appendPlainText(text)
if __name__ == '__main__':
app = QApplication(sys.argv)
w = MainWindow()
w.show()
sys.exit(app.exec_())

今回はボタンを使って基本的なSignal/Slotの実装を行いました。他にも値の転送を伴うパターンやマルチスレッド的な実装方法もありますのでいつか記事化するかもしれません。
1件のコメント
コメントは受け付けていません。